
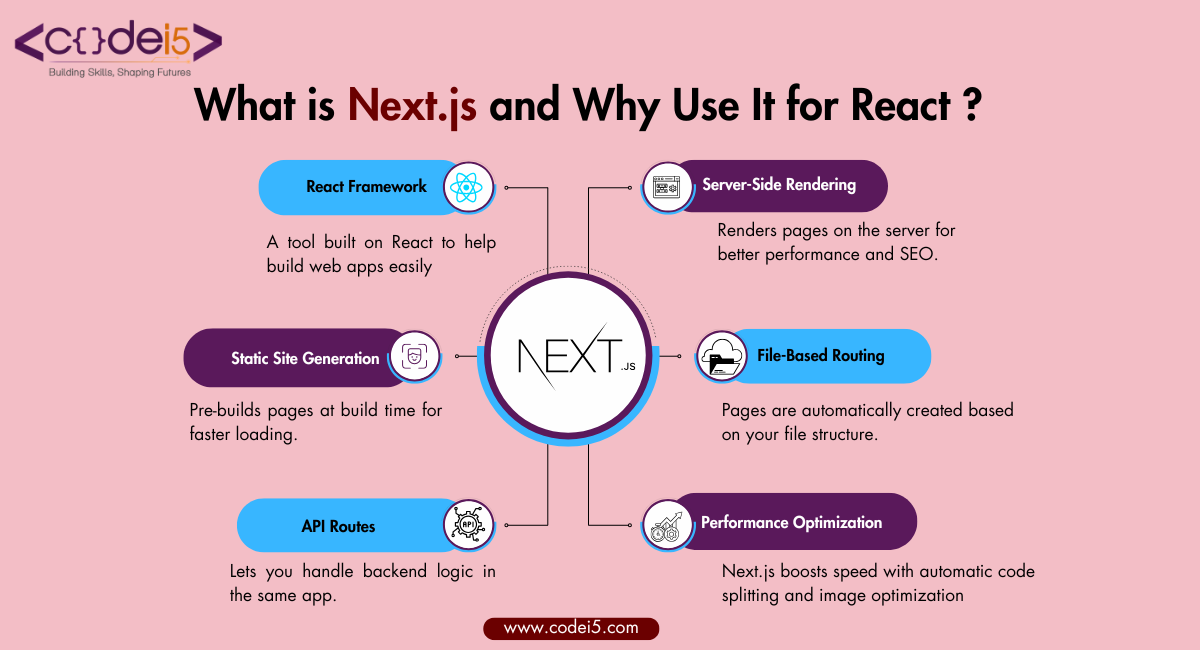
What is Next.js?
Next.js is a framework built on top of React that makes it easier and faster to build modern websites and web applications. It’s like a set of tools that helps developers create websites with React more efficiently.
In simple terms, Next.js is like a helper for React. While React is great for building user interfaces, Next.js adds extra features like faster loading, better SEO, and easier navigation to make React applications even better.
How Does It Relate to React?
Next.js React is built on React, so if you already know React, you’ll feel right at home with Next.js React. It uses React to create user interfaces (UIs), but Next.js React also adds additional features to make web development smoother and more efficient.
For example:
- React helps you build the user interface of your site.
- Next.js React adds extra tools for things like faster page loading, improving SEO, and making it easier to organize your project.
Think of React as the building blocks for your website, and Next.js React as the framework that gives you extra tools and shortcuts to make the building process easier and more efficient. If you want to make your React apps faster and more powerful, Next.js React is a great option!
Key Features of Next.js
1. Server-Side Rendering (SSR)
SSR means that Next.js can generate the HTML for your web pages on the server before sending them to the browser. This helps pages load faster and improves SEO because search engines can easily index the content.
2. Static Site Generation (SSG)
With SSG, Next.js pre-builds HTML pages at the time of deployment. This means your site loads extremely fast since the pages are ready to be served instantly. It’s perfect for blogs, portfolios, or product pages that don’t change often.
3. File-Based Routing
Next.js React uses an easy, intuitive file-based routing system. In Next.js React, any files you create inside the pages folder automatically become routes for your website. You don’t need to manually configure routes, making it faster and simpler to organize your React Next.js app.
4. API Routes
With API routes in Next.js React, you can handle backend logic directly within your Next.js React app. This allows you to manage tasks like fetching data, processing forms, or connecting to databases—all without needing a separate server for your backend, making your development process more integrated and efficient in React Next.js.
Performance Benefits of Next.js
1. Automatic Code Splitting
Next.js automatically splits your app’s code into smaller bundles. This means that only the necessary code is loaded for each page, improving the load time and performance. For users, this means faster page loading as they don’t have to download the entire app at once—just the parts they need!
2. Image Optimization
Next.js optimizes images automatically for faster loading. It resizes, compresses, and serves images in the best format (like WebP) for different screen sizes and devices. This ensures that images load quickly without losing quality, leading to a better user experience and improved performance for your React Next.js app.
Why Choose Next.js for React?
1. Better SEO
Next.js offers powerful SEO advantages by enabling server-side rendering (SSR) and static site generation (SSG). These features allow search engines to index your pages more effectively, leading to better visibility on search engines like Google. With Next.js React, you don’t need to worry about SEO, as it automatically improves your site’s ranking potential.
2. Improved Performance
Next.js automatically optimizes your app with features like automatic code splitting and image optimization. This leads to faster load times and smoother user experiences. By serving only the necessary code and images, Next.js React ensures that your web applications perform efficiently across different devices and networks.
3. Simplified Development
With Next.js, development is faster and easier due to its file-based routing system, automatic page generation, and built-in API routes. You don’t need to manually set up routing or worry about complex configurations. Whether you are creating a static blog or a dynamic web app, Next.js React streamlines the development process, allowing you to focus on building great features instead of dealing with setup issues.
Next.js vs. React: What’s the Difference?
Key Differences Explained
- React is a JavaScript library used to build user interfaces (UIs). It helps you create interactive elements on a webpage but doesn’t handle things like SEO or server-side rendering (SSR). It’s great for building the front end of websites but leaves other features to be added manually.
- Next.js is a framework built on top of React. It adds extra features to React, like server-side rendering (SSR), static site generation (SSG), better performance, and easier routing. Next.js makes it easier to build fast, SEO-friendly, and fully optimized web applications using React.
In short, React is for building UIs, while Next.js is for building more complete and powerful websites and apps on top of React.
When to Use Next.js Over React
- For Better SEO: If you want your website to be found easily on Google, Next.js is better because it can pre-render pages for search engines, making your site more SEO-friendly.
- For Faster Performance: Next.js automatically splits your code into smaller chunks and optimizes images, which helps your website load faster.
- For Static Websites: If you’re building a blog, portfolio, or other simple websites that don’t change often, Next.js lets you pre-build the pages, making them load instantly.
- For Full-Stack Apps: Next.js allows you to create backend features (API routes) directly inside your project, so you don’t need a separate backend server.
- For Complex Web Apps: If your app is large and needs features like routing, SEO, and fast loading, Next.js gives you everything you need to build it easily.
How to Get Started with Next.js
Setting Up a Next.js Project
Getting started with Next.js is simple! Here’s how to do it:
- Install Node.js
First, make sure you have Node.js installed on your computer. You can download it from the official Node.js website. - Create a New Next.js Project
Open your terminal or command prompt and run the command to create a new Next.js app. This will set up everything you need automatically. - Navigate to Your Project Folder
Once your project is set up, move into the project folder using your terminal. - Start the Development Server
To see your app in action, start the development server. This will open your app in the browser so you can view it locally.
First Steps in Development
Once your Next.js project is ready, here’s what you can do next:
- Understand the File Structure
- pages/: This folder contains the pages of your app. Each file here automatically becomes a route (like a page on your website).
- public/: Use this folder to store static files like images and fonts.
- styles/: Here you’ll find the default styles for your app.
- Create a New Page
Add a new page by creating a file in the pages folder. For example, create an “About” page by adding a new file called about.js. - Add Links Between Pages
You can easily add links between pages in your app, making it easy for users to navigate from one page to another. - Styling Your Pages
Style your app using the built-in styling tools provided by Next.js, or add your own custom styles. - Run Your App
After you make changes, you can run the development server to see the updates on your app instantly.
Conclusion
Getting started with Next.js is a great way to build fast and SEO-friendly web applications on top of React. With features like server-side rendering and static site generation, it makes developing modern websites easier and more efficient. If you want to learn more and dive deeper into React and Next.js, Codei5 Academy offers great resources and courses to help you get started and improve your skills in web development.